科技改变生活
2024/09/24 字数统计: 1.9k 阅读时间: 3 mins 访问次数: ... 评论统计: ...
哈哈好久没有更新了是因为什么呢大概是踩到地雷男了真几把晦气 :4o-2:
我不是前天凌晨 3 点起昨天早上 6 点睡的吗怎么又熬到12点了?
草这个 emoji 怎么会浮在封面上别太好笑了……
通宵的原因是发现光之收藏家发布了停运通知,我才知道原来这么大一个站子居然一直是玩家个人自费运营的,并且由于图片流量太大目前的月费已经高达 1w6……很巧合的是我最近正好突发奇想想做一系列视频吐槽拂晓的运营以及如何使用幻化分享打入他们心心念念的小红书,里面就提到了如何跟光之收藏家合作的内容,结果我的云运营还没云完光之收藏家就要没了。
然后就是紧急写了文案做了视频……本来是想强调一下光之收藏家对玩家和拂晓外宣的双重意义,结果越写心情越差,越写对拂晓越绝望,写到结语的部分控制不住地情绪崩溃,把前几天刚拆的抽纸哭见了底,等终于写完大纲开始录音嗓子已经充血了。终于做完视频已经过了第二天 0 点,加字幕加后记加 BGM 一直改到凌晨 3 点,然后整个脑子好像被榨干了,又纠结了两个多小时才终于决定下标题和封面。
好在三字调味料的专业素养还是值得信赖的,这个视频首日流量已经冲破 2w6,来让我从拂晓这个 7.0 宣传活动里薅点钱给光之收藏家打过去.jpg
其实缓过神来觉得这个心态很神秘,明明去给吉田拉 80 页 ppt 的是丝瓜,把国服玩家对翻译有意见传达给 SE 修改的也是丝瓜,按理说拂晓虽然总是一副让人两眼一黑的草台班子做派但他确实是尊重玩家的,嗯至少明面上比吉田直树尊重 :4o-2:
但他们也确实太草台班子了,有的时候简直蠢到让我忍不住怀疑这是不是什么新式服从性测试的程度,belike 我至今仍然想起来都会被震撼的 55 官方赛 32 进 8 轮空晋级后突然冒出来第 9 队事件以及官方的回应⸺裁判:我承认我们确实是个草台班子;丝瓜:我机工也没有很菜吧?
对不起时至今日提起这件事我还是想问一句你™真不是演的吗?
emmmm……呃……我好像突然想到为什么总有那么多唱衰拂晓的评论了……也想到为什么微博的评论看起来还算正常而 B 站的评论这么下贱了……
互联网生存第一守则:不要惹无业游民。
真不惹吗?好像也未必,反正我骂了以他们的文化水平也听不懂我在骂什么,反正我骂完爽了就行 :4o-1:
是说很微妙的我最近的情绪也很不稳定,总是出去吹吹风突然就莫名其妙地崩溃了。
大概还是睡少了吧……
总之这个视频发出来之后光之收藏家的站长私下和我联系了一下,交谈间发现我们 FF14 玩家写的代码真是和 FF14 的底层代码一样淳朴!总之 1w6 的流量费用里还有极大的优化空间,把技术债解决之后应该可以大幅降低成本,即使靠玩家捐助也不会有太大压力。
总之在这个讨论过程中我去国外的幻化站偷了一圈:
- Eorzea Collection
- 图片限制高度 590px
- 采用 webP 压缩,单张图片在 300 kb 以下
- 缩略图与详情页是同一张图,使用缓存的同时不提供大图预览
- 因为裁剪成相同高度所以排版也非常灵活
- 推荐瀑布流中不显示用户头像,详情页头像直接引用 lodestone
- ミラプリ
- 缩略图限制高度 800px
- 采用 jpeg 压缩
缩略图大多在 200 kb 左右,但偶尔也有几十和 500+ 的 - 进入详情页后会自动请求大图
2K 原图在 1.3M 左右 - 压根没有头像
那么光之收藏家的现状:
- 缩略图限宽 340px(嗯代码是写的宽,但因为强制要求 16:9 所以高度也是固定 853px)
- 采用无损 png
玩家怎么上传的它们就怎么发出来
至少我的图传上去是原样发的,但是我传之前自己减过色 - 进入详情页后会自动请求原图,但据 NGA 说首页的推荐位似乎是直接加载原图
而近期首页推荐的图片大小为 10M!!! - 推荐位会显示用户头像的原图
虽然头像会缓存但是推荐位每次刷新显然都会出现不同的头像啊!一个头像 400kb!有些人的头像比我的 1080p 大图还能烧流量呢!
看吧优化空间很大吧!还有更加令我大惊失色的幕后细节但是后台方面的东西还是征求站长的同意再写吧也不一定写了
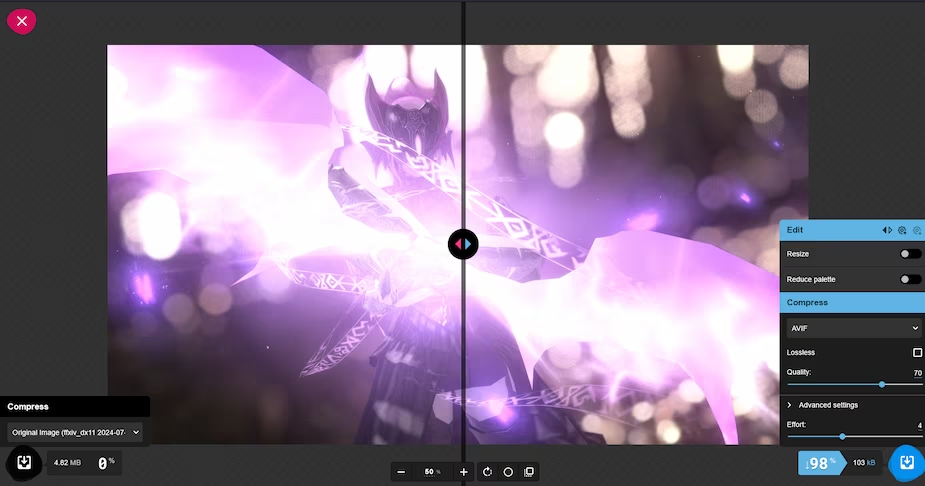
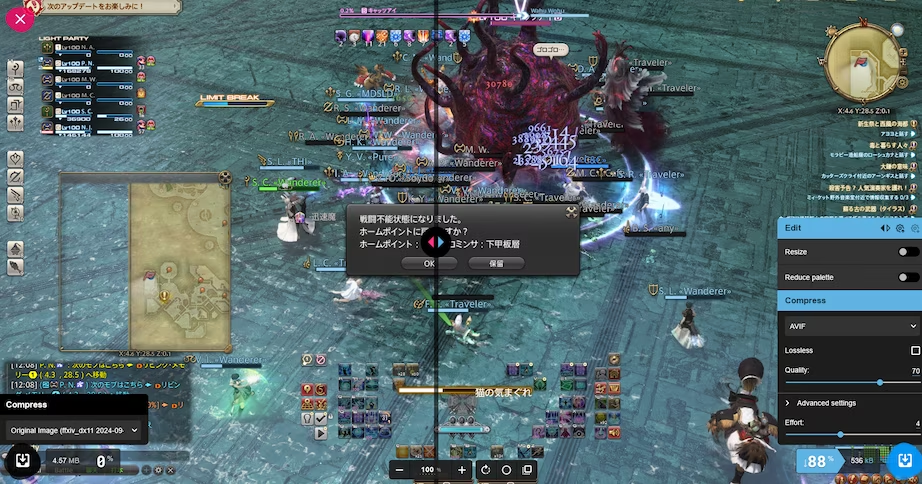
此外我还福至心灵地看了一眼 B 站的前端,惊讶地发现 B 站用了一个我没见过的 avif 格式,480p 的封面每张只要 20k 左右。
于是我自己测试了一下,结果如下:
可以看出 avif 对幻化截图这种大虚化背景简直是天降福音,在 70% 的压缩下肉眼几乎看不出区别,但图片占用却能缩小到 1/10 甚至 1/20,是完全的科技改变生活。
不过它压缩似乎用的是视频的形式,所以压缩后会导致一定纹理丢失的问题,我还是比较喜欢减色 png 的像素纹,所以发图大概还是会用减色 png。但是 027 的站可以全线把图片换成这个……我 shoost 的截图用 avif 压缩之后直接从 9.5M 爆改 63kb,可以说是惊为天人……
呃啊三点了就写到这吧,睡觉!