开发:可自由改色的无料弹幕样式
2023/02/17 字数统计: 873 阅读时间: 1 mins 访问次数: ... 评论统计: ... 本期标题也可以改为《关于我兴高采烈地写了一个带头像的弹幕样式 blivechat 却抓不到头像了这件事》。
龙诗还是没过啊啊啊啊啊——发烧躺了一天爬起来就狂敲代码,于是折腾出了这么一个东西并且成功唤醒了我的腱鞘炎。虽然我已经吐槽过很多遍了但还是想问一句,到底是谁教你这么写代码的?
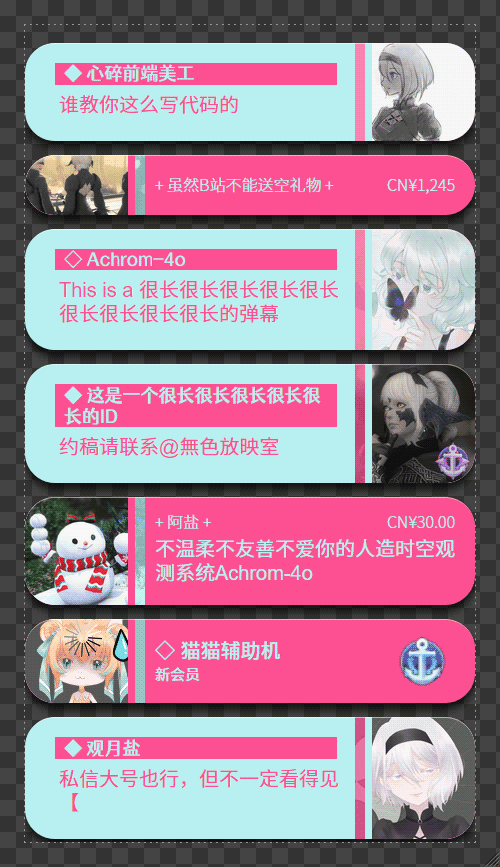
图片展示
使用方法
- 开箱
在 OBS 浏览器自定义 CSS 样式中输入@import url("https://css.4o.cx/demo1/blive-chat.css"); - 改色
在完成上一步后另起一行输入:root {--main-cl: #b8f0f1;--main-bw: #fd5092;}
其中main-cl= 普通弹幕背景颜色,main-bw= 礼物 / SC 背景颜色 - 适用宽度在 700px 以下
浏览器过宽可以通过更改全体字号大小调整排版
但部分元素的尺寸没有适配可能会不太美观,后续会更新修正
一些笔记
配色网站
- Adobe Color
https://color.adobe.com/zh/create/color-wheel
看起来很美好的东西,但实际用起来不太好用……
可以提供各种色彩构成原理模式的配色方案 - Khroma
https://www.khroma.co/
似乎是 AI 配色网站?
进门先选 50 个喜欢的颜色,然后大概是基于这 50 个颜色生成双色的配色方案
因为挑颜色的时候过于倾向灰色系以及各种鬼打墙的紫色所以感觉我的号差不多是寄了 :4o-3:
但是这个真的很好用!和上面那个工具比起来它生成的配色方案天生就是阅读友好的,在网页设计上更加实用
CSS 代码精简
- CSS Minify
https://www.cleancss.com/css-minify/
自动删除你用塑料英语写的脑蚕注释
但不会删掉冒号后面的空格,需要自行二次查找替换
OBS 内置浏览器的兼容性
这次用了我很喜欢的几何切分作为头像图片的蒙版,但实际导入的时候发现 OBS 内置的浏览器不支持这个 CSS 样式。查询了一下 MDN 发现这玩意大概是 IE 内核的……需要给 mask-image 加上 -webkit- 前缀才可以正常显示。