记录: live2D 阶段成果笔记
2022/07/04 字数统计: 2.4k 阅读时间: 4 mins 访问次数: ... 评论统计: ... 虽然不算是直播相关的内容,但是找来找去感觉没有合适的分类放了就扔在这里吧,以后如果开始接 live2D 的稿也放在这个分类,确实也挺符合「放映室」的样子。
救命,这个卡片页面用动图做封面为什么有一种迷之监控摄像头的感觉……
首先恭喜猫猫辅助机动图成为我仓库里有史以来最大的文件(3.36M),我在思考要不要干脆研究一下怎么用视频当封面算了……
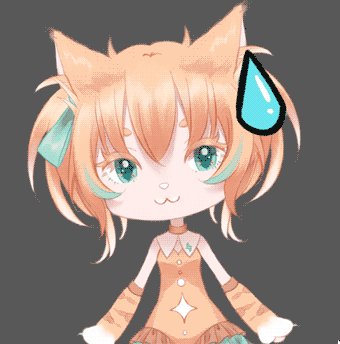
成果展示

gif 录制的时候好像把闭上眼睛顿的那一帧漏掉了,导致睁眼的动作看起来没什么力度,不太满意。
录制工具是 steam 上不知道什么时候买的 shareX,本来录这个 gif 是打算用来投 B 站工坊审核的,结果插画投了两次没过,那我干嘛不直接去米画师呢 :4o-2:
翻了一下文件记录,图是 24 号画完的,模型是 25 号凌晨通宵赶出来的,7.3 和 7.4 用零零碎碎的时间修正了一下原画和物理,当然四肢还是没有分层……身体也没有细化……我已经对这只猫失去耐心了【女人指猫.jpg
这么一看追加的双马尾好像画得太碎了不太好看,要不要抽空再修一下呢……呃果然还是算了,这个模型的绘画部分到此为止,顶多再加点按键表情进去做实验(比如我一直想实现的 loading)。
总体从原画到建模完成大概也是 20 小时,所以这次是「萌新自学 40 小时的 live2D」了 :4o-3: 当然如果不是 25 号急着开新衣回这模型我估计又能拖一个月,DDL 果然才是第一生产力……
新技巧
原画
- 对称部件可以直接画在同一个图层里
对称尺狂喜,导入 live2D 之后用复制一层把网格反映即可 - 原画没画完可以直接用线稿做模型,重新导入的时候保持图层名一致即可
九轴 & 绑定
- 在 Y 轴追加了下巴阴影和消失线
- 效果不是很好,可能不太适合 Q 版
尤其是我这种头很大脖子很细的风格的 Q版【
- 效果不是很好,可能不太适合 Q 版
- 给身体 Y 轴追加了前后俯仰的动作并调整了头的大小
- 但这个参数实际上是 VTS 运动拓展的 Z 轴,封面应该能看出来一点效果,虽然我做得挺摆的 :4o-6:
- 身体只有 Z 轴是和脸反绑的,XY 都可以面捕
- X 轴绑定在 FacePositionX
面部旋转是 FaceAngleX,虽然实际捕捉的时候后者会对前者产生一些影响,但和直接绑在同一个参数上的效果确实是不一样的 - Y 轴绑的是 FacePositionZ,可以和 VTS 的移动拓展产生一些联动
不过因为模型里已经做了一点透视所以实际使用的时候要把拓展关小一点,不然偶尔会有出框的情况
- X 轴绑定在 FacePositionX
眼睛

- 好消息:我成功做出了会笑的眼睛
坏消息:我现在已经忘了怎么做了- 大概就是开眼闭眼的网格变形复制来复制去,然后用画笔慢慢推
- 画笔真的是个好东西,下次用板子试试
- 睫毛物理还是没做
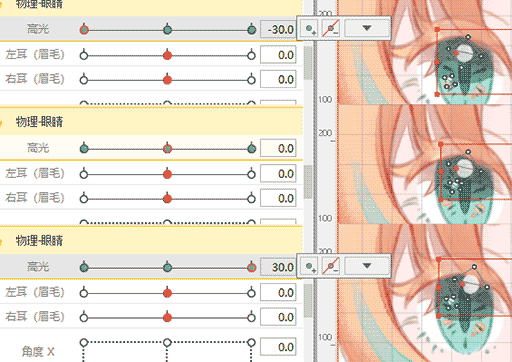
- 但是高光的物理做了,还做得挺满意,虽然只有一层
- 不拆分图层也可以做出高光物理的小技巧:
给每个光点打一个单独的菱形网格,绑参数后用套索框选网格点移动高光
可以再套一个变形器调整曲面形状,因为是 Q 版就懒得做了 - 只需要一个图层和一个参数就可以完成(如果高光之间有穿插遮挡的话需要追加图层)
- 少打点物理参数和变形器吧,你的模型展示都快卡成 PPT 了
- 理论上还可以把高光绑在 X 轴上做点透视效果,但是我感觉对称高光有种追人感效果其实还不错,就懒得改了
- 不拆分图层也可以做出高光物理的小技巧:
头发物理

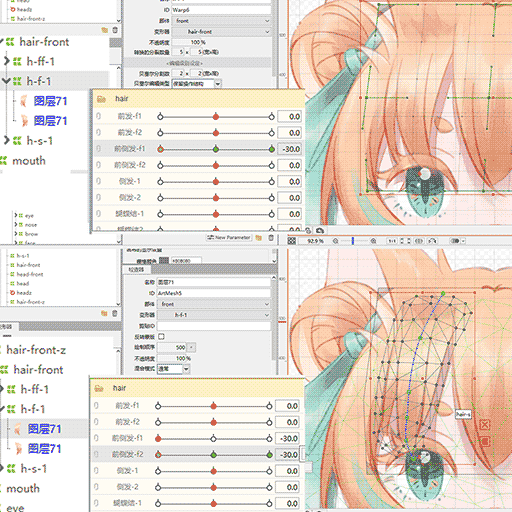
- 这次尝试了多段物理
- 并没有用蒙皮工具(参数太多了看起来很烦)
其实我觉得蒙皮这个工具本身就是很 3D 思路的一个东西,2D 原画的可动角度本身就比较有限(除非无限四等分),外加自动物理运算很多时候会破坏原画中的头发走向,虽然仔细调整之后能复原回来,但是蒙皮之后调整头发动态的工程量反而比普通变形器还大得多,不如一开始就手动做,还容易维护一些 - 用变形器做了大体方向移动(1 段),用网格变形做了发梢反翘(2 段)
- 网格与变形器都可以再绑一个 Y 轴运动,所以每个部件都可以有 x1 y1 x2 y2 四段物理,四角合成之后看起来会更有弹性
- 但是 Q 版不建议做这么多段,x1 + x2 就足够了,多了会喧宾夺主,猫猫辅助机这个马尾就算反例
插画尤其 Q 版应该把更多细节放在五官上,头发的细节属于锦上添花,做得太细反而不够可爱了
- 并没有用蒙皮工具(参数太多了看起来很烦)
- Z 轴是每个部件都绑了一个独立的变形器控制垂坠,身体的 Z 轴直接反绑不需要考虑额外角度
- 我也不知道是多一个变形器和多一串物理参数哪个更占用系统资源,但理论上 Z 轴变形器属于静态计算,应该是比蒙皮能省下一些资源的
- 而且我也忘了 4o 头发的 Z 轴是怎么做的了,虽然我知道它确实能垂回来……
- 物理参数做多了
- 本来一个部件(前 侧 后)各一组参数就够了,结果我不知道脑子抽了什么风把流海拆了两个参数……【少打点变形器吧.jpg
按键
- 我会做 VTS 按键啦
- 另外 VTS 好像只有屏幕按键有 8 个上限,键盘快捷键好像只要能按就能一直做下去
根据这个特性应该可以做出和游戏技能联动的动画?
在 B 站看到过一个在 WASD 上绑了走路动画的模型,很厉害 - 以及屏幕快捷键是可以在手机上按的!但是手机按键好像没法分颜色,也可能是我手机上的 VTS 很久没更新了……
- 另外 VTS 好像只有屏幕按键有 8 个上限,键盘快捷键好像只要能按就能一直做下去
- 暂且做了一个发型的切换键
- 虽然成功了,但是发现在已经绑好参数的网格上调整透明度很麻烦
下次试试新建一个变形器来调透明度
- 虽然成功了,但是发现在已经绑好参数的网格上调整透明度很麻烦
新 bug
- 因为对称图层没有左右拆分而是在同一层上做了两个网格,有些部件太摆了直接做完一个部件整个复制了,导致有部分原画并没有用到另一边
- 然后可能是我导入了太多次 PSD 的问题,最后生成贴图的时候出现了奇怪的 BUG
未被网格包裹的原画没有被正确截掉,也没有进入自动排版的计算对象,最后叠在了另外的图层上
最后是手动调整了一下贴图解决的这个问题,但总归还是有点头疼 - 不过这似乎是一个免费版节约贴图尺寸的好办法?
对称部件的贴图直接保留一半就可以,做完以后再反映拼到另一边
计划任务
- 真正的按键表情
- 黑脸 / 问号 / 流汗 / 心电图
虽然我觉得水滴还是贴在蝴蝶结上晃来晃去比较好玩【草 - 待机动画:睡觉 + 椅子
- 技能动画:贤者的均衡?
- 逐帧(跳帧?)动画:loading
↑其实这才是我最想做的东西
要不做出来绑在均衡上吧【?
- 黑脸 / 问号 / 流汗 / 心电图
- 换装
- 猫猫,这是阿盐穿过的衣服.jpg
(就是把之前那堆小棉袄做进去)
- 猫猫,这是阿盐穿过的衣服.jpg